Customizable GroceryGo | Grocery Delivery App
This starter kit is perfect for a delivery application—easy to use, scale, and maintain. It features a frontend built with Flutter and a backend using Node.js, Express.js, TypeScript, GraphQL, Hasura, and PostgreSQL. It can be customized to fit any delivery or service-based application.
Product Design



About the Fully Customizable Food and Grocery Delivery App
Grocery delivery apps have become a crucial part of our daily lives. The market offers a range of options, including Swiggy, Zomato, and Grofers, each with its own set of features.
Grofast is a customizable grocery delivery app starter kit with ready-to-use screens and an easily configurable design. It offers the ideal user experience for a service-based app.
Main Modules

Grocery Purchase Flow for Users
Users enjoy a simple and intuitive purchase process. They can easily search for, add, and categorize items, and the checkout process is interactive and user-friendly.

Order Checking for Vendors
Vendors can track orders in real-time with the app’s vendor features. They can handle payment processes, manage orders, and communicate with customers as needed.

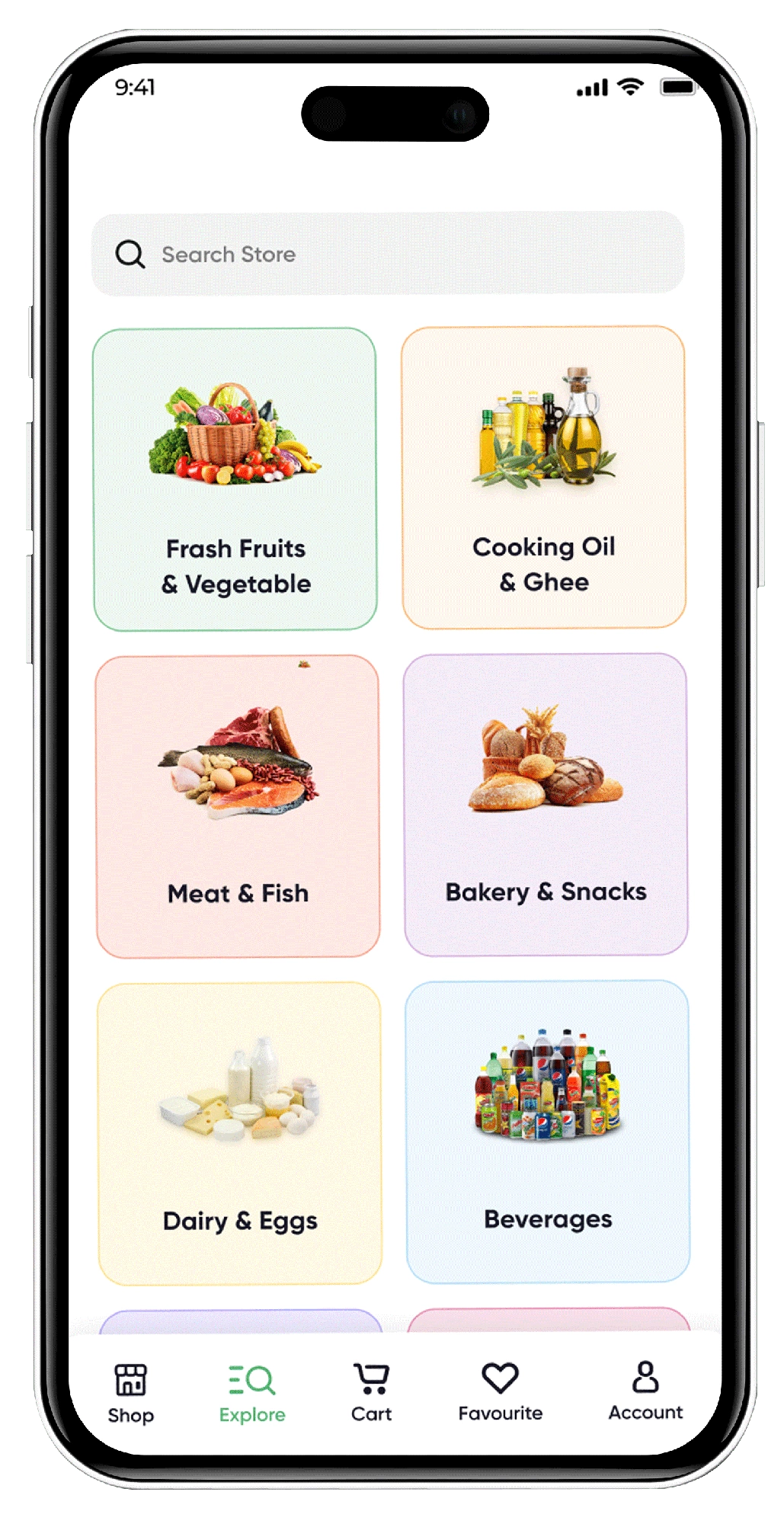
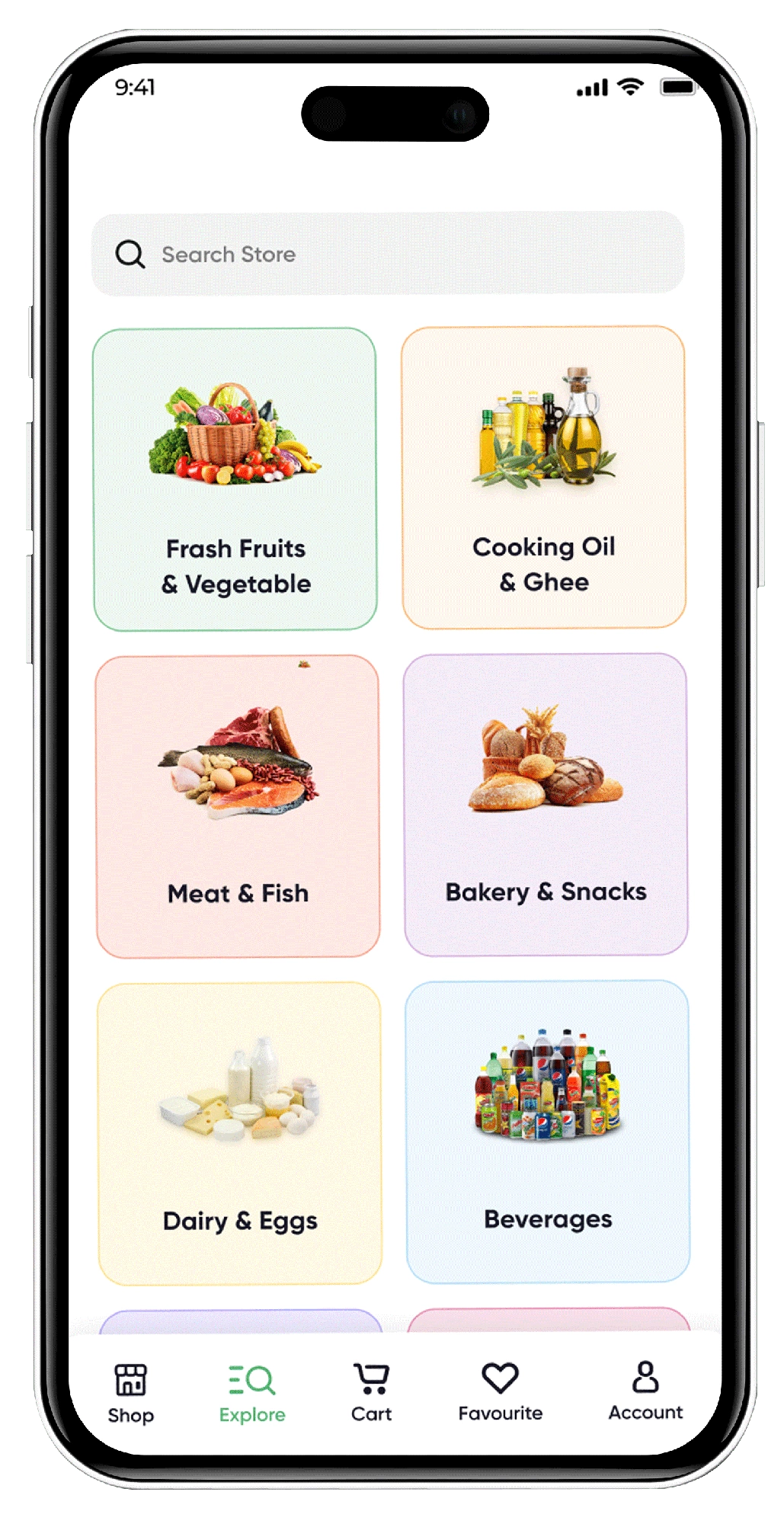
Product Search and Vendor Selection
The UI is designed for quick item sorting with simple filter options. Each item can be filtered according to specific needs and vendor preferences.

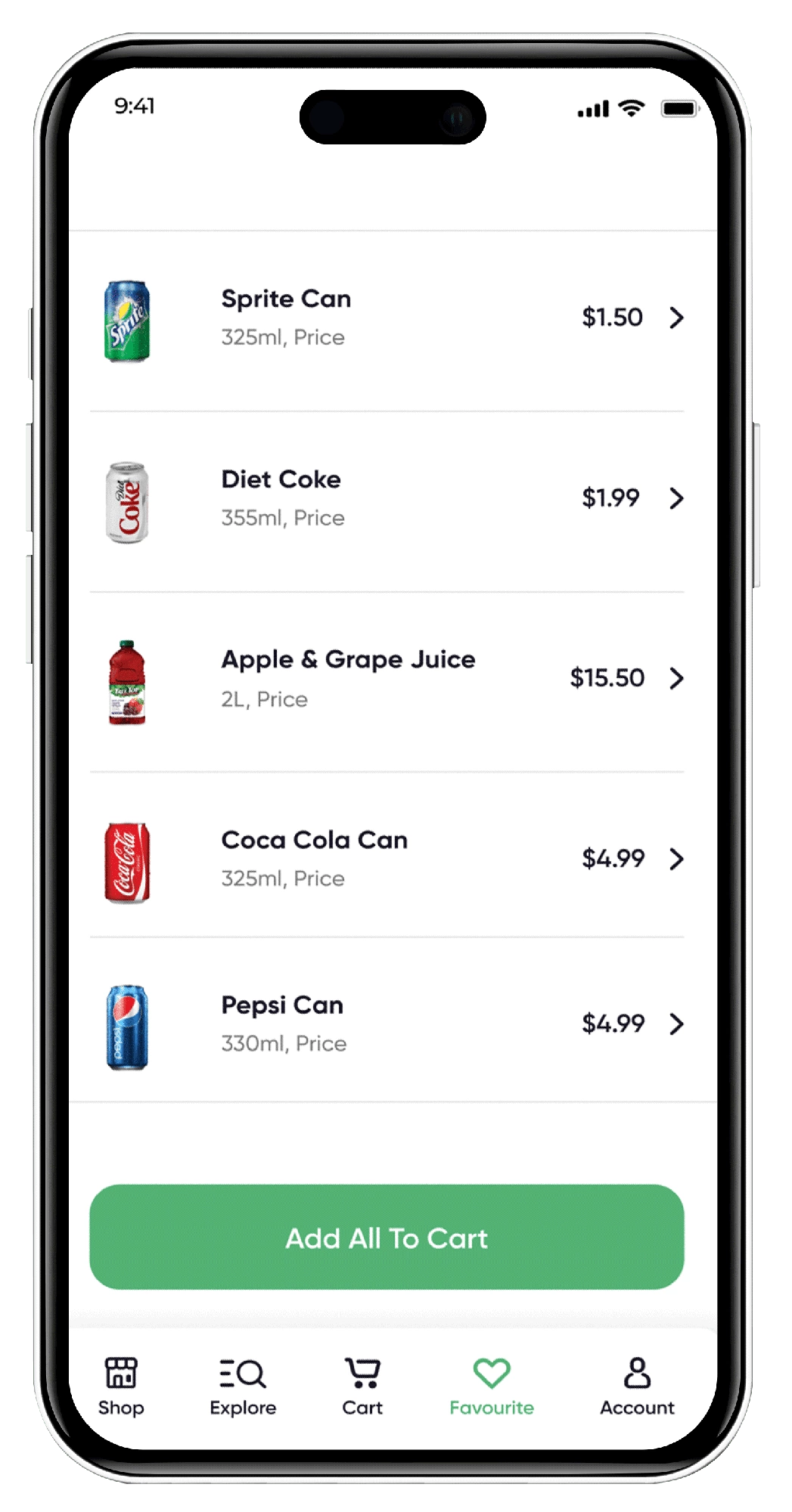
Online Wishlist Management
Items can be added to a wishlist later with a single button press in the order window. You can also add items directly to the cart.

Online Cart Management
The cart is easy to manage with a modern, feature-rich UI. The checkout process includes all popular payment options.
Features
Grofast is built for user-friendly operation and quick performance, providing all the essential features found in comparable apps.

Guest and User Authentication
Verify user identities at login to ensure they are the rightful account owners. Multiple authentication options are available for added security.

Product and Category Listing
Users can select products using various prebuilt categories and filter options, with multiple segments to choose from.

Wishlist Management
Users can create multiple wishlists to track their favorite items for future purchases, and easily move items to the cart.

Payment Integration (Razorpay)
The payment process is integrated with Razorpay for a smooth checkout experience. It also offers a variety of payment options.

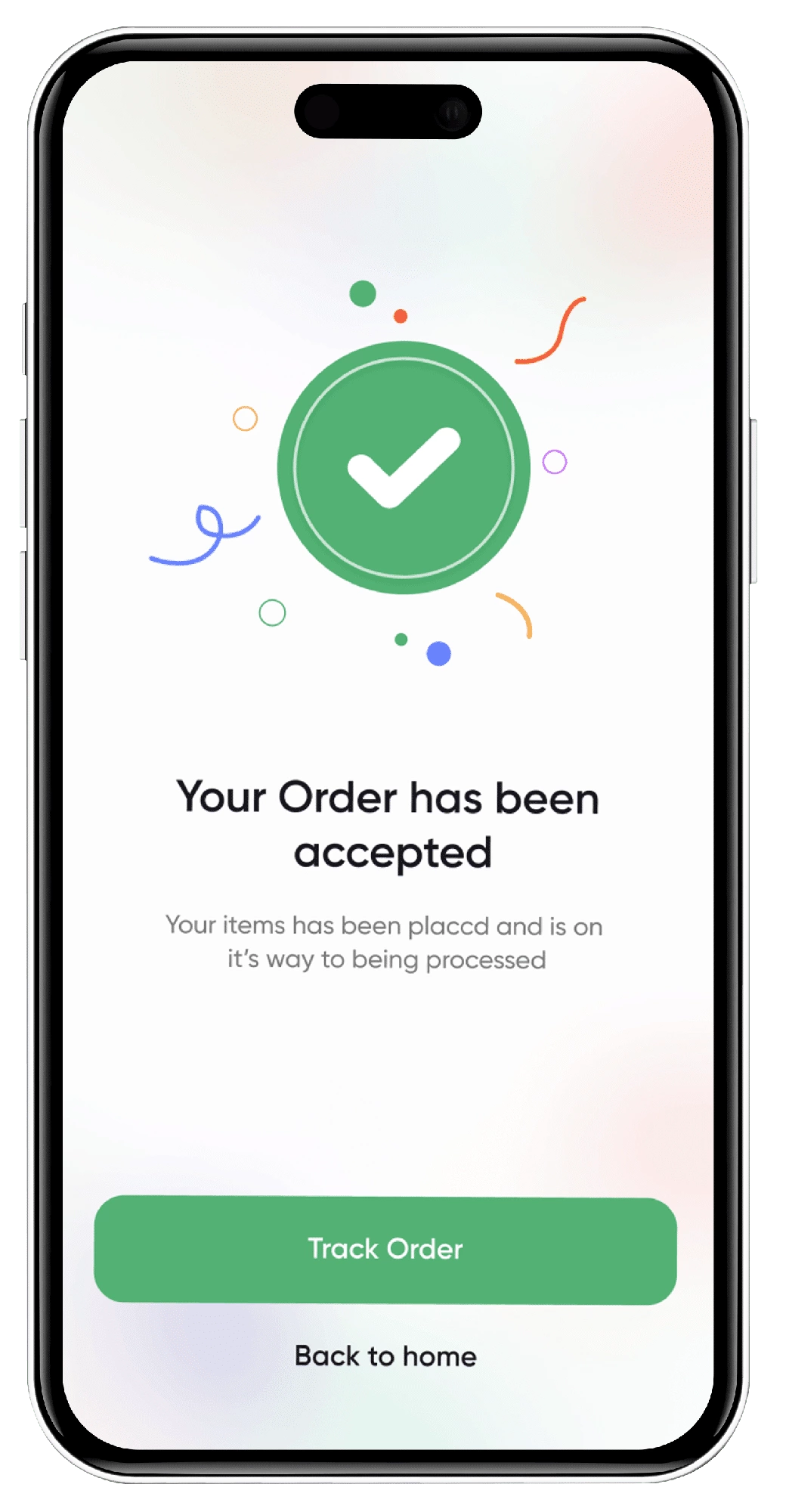
Order and Cart Management
Users can easily manage their orders and cart using interactive buttons. They also have various options to segment and filter their orders.

Sending Push Notifications
Users receive push notifications for order updates, delivery times, dispatches, and other key activities. Customization options are available.

Email Integration
The app sends important updates to the user’s email. This helps the user stay informed about their order.

Email Integration
Users can easily add, remove, or edit their addresses. The interface is intuitive and user-friendly.

Live Order Tracking
Users can easily track their order’s dispatch and journey with a vibrant, map-based display that shows the order’s route.

Vendor Authentication
The application provides multiple authentication channels for vendors. They can select the method that works best for them.

Order and Inventory Listing
The inventory window is designed to be interactive and can manage a large volume of orders efficiently. It performs well regardless of the catalog size.

Inventory Management
As a vendor, you have features that simplify restocking and adding products. These tools make inventory management easy.

Order Management
Order management is made easy with customizable layouts and an intuitive interface. You can also tailor the theme to match your brand guidelines.

Paraphrase this in convincing manner
Users can receive messages and notifications tailored to their needs. They also have options to customize how these messages are delivered.

File Upload (Upload Images for Products)
Vendors can easily upload product images with a simple process that can be customized to fit their business workflows.
Technologies Used
We used a combination of tech stacks to create a fast application with great UI and UX.

Flutter
This was used for the frontend for its great performance and support. It provides hot-reload functionality that displays code changes in real time, leading to faster development.

FirebaseCore
Useful for authentication, real-time databases, and cloud storage. It offers a user-friendly dashboard that simplifies application management and troubleshooting.

Dio
It is a powerful and flexible HTTP client to make network requests. It also has interceptor support, which allows the addition of custom logic to requests and responses.

Hive
This is a lightweight and fast NoSQL database that provides simple and intuitive APIs for data storage and retrieval. It offers excellent performance and can handle large datasets.

hasura_connect
It provides a simple and intuitive API for querying GraphQL APIs. It offers automatic caching and deduplication of requests, leading to better performance and reduced network traffic.

Riverpod
It is a state management library that simplifies the management and sharing of application states across widgets in Flutter applications. It offers excellent performance and support.

Node.js
This is a powerful and scalable JavaScript runtime for building fast and efficient server-side applications. It also offers a wide range of third-party libraries and tools.

Express.js
This simplifies building RESTful APIs and web applications. It offers a simple and intuitive API for handling HTTP requests and responses.

TypeScript
This is a statically-typed superset of JavaScript that provides better code organization, readability, and maintainability. It offers excellent IDE support and reduces errors.

GraphQL
It provides a strong type of system and a self-documenting API, leading to better collaboration between frontend and backend developers.

Hasura
This is an open-source GraphQL engine that enables developers to build scalable and secure GraphQL APIs easily. It offers excellent performance and supports real-time event triggers.

PostgreSQL
This is used for the relational database system. It provides excellent data integrity and scalability. It also works well with the other tech stacks chosen.

Knex.js
Knex.js is a query builder that makes it easy to interact with PostgreSQL and other databases using a simple and intuitive API.

Firebase-Admin
This is a set of tools and APIs for building and managing Firebase applications from the server side. It provides access to Firebase services such as authentication, messaging, and storage.

Nodemailer
It is a powerful and flexible email-sending library for Node.js. It supports multiple transport options and provides a simple and intuitive API.

Chai and Mocha
Chai is an assertion library that makes it easy to write and maintain tests in JavaScript and TypeScript. Mocha is a flexible and extensible testing framework that supports asynchronous testing.

Multer
This allows easy handling of file uploads in Node.js, including validating file types, renaming files, and setting file size limits. It provides flexibility to handle multiple file uploads.

JWT
It provides secure authentication and authorization mechanisms by allowing the exchange of digitally signed tokens between the server and the client.

Swagger
It simplifies the documentation and testing of APIs by generating interactive API documentation. It supports the easy generation of API client libraries in multiple programming languages.
Can Be Used to Build Apps Similar To...
Swiggy Instamart
Zepto
Amazon Fresh
UberEats
Grofers
Build Your Own Grocery Delivery App with Perimattic
You don’t need to build your Grocery Delivery App from the ground up. We can save you time and money by developing it using Grofast.

100% themeable

2x faster development

50% cost reduction

Plug-and-play features

Want to Customize Grocery Delivery App to Match Your Business Needs?
We’re here to assist you with that!
FAQs
Discover answers to the most frequently asked questions about our services below.
Why are Flutter and Node.js used for developing food and grocery apps?
We use Flutter and Node.js for food and grocery apps because they are powerful and flexible.
Flutter speeds up development with its easy-to-use widgets and fast testing features. Node.js handles server-side tasks efficiently, making it great for fast and scalable web apps. Together, they create high-performance, cross-platform applications.
Can the grocery delivery app be tailored to fit specific needs?
Yes, it can be tailored to your needs.
The app is fully customizable, scalable, and can be adapted with different themes and upgrades. It provides a solid foundation for creating your ideal application, and can cut development time in half, making the process quicker and more efficient.
How long does it usually take to develop a full-featured food and grocery delivery app like Zomato?
The time to build a full-featured grocery delivery app like Zomato or Swiggy depends on the project’s complexity and required features. On average, it takes about 12 to 24 weeks to complete development, including front-end and back-end work, testing, and deployment. With our expert team, we can help speed up the customization process and get your app ready faster.
Can you assist with improving our current grocery delivery app?
We can definitely help upgrade your existing grocery delivery app. If you’re using the same technology, the upgrade will be quick and easy. If you’re using different tech stacks, we’ll create a custom solution that fits your business needs.
Why should I hire Perimattic to develop my grocery delivery app?
Our skilled developers are experts in the latest tech stacks and are core contributors to major front-end technologies like Flutter and Node. They also excel in the newest backend frameworks. With our extensive industry experience and proven skills, we offer a unique and effective solution that stands out from the rest.
What is the cost to develop a grocery delivery app?
The cost to develop a grocery delivery app typically ranges from $15,000 to $40,000. This depends on the app’s complexity and customization needs. We can offer a customized solution to help manage costs while delivering the performance you want.
Let's Build
Your Product Together!
Sign up for a free discovery session and consultation to kick off your project today.
